-
调用 api 生成分享海报图 - Foolstack.net at 2023年06月07日
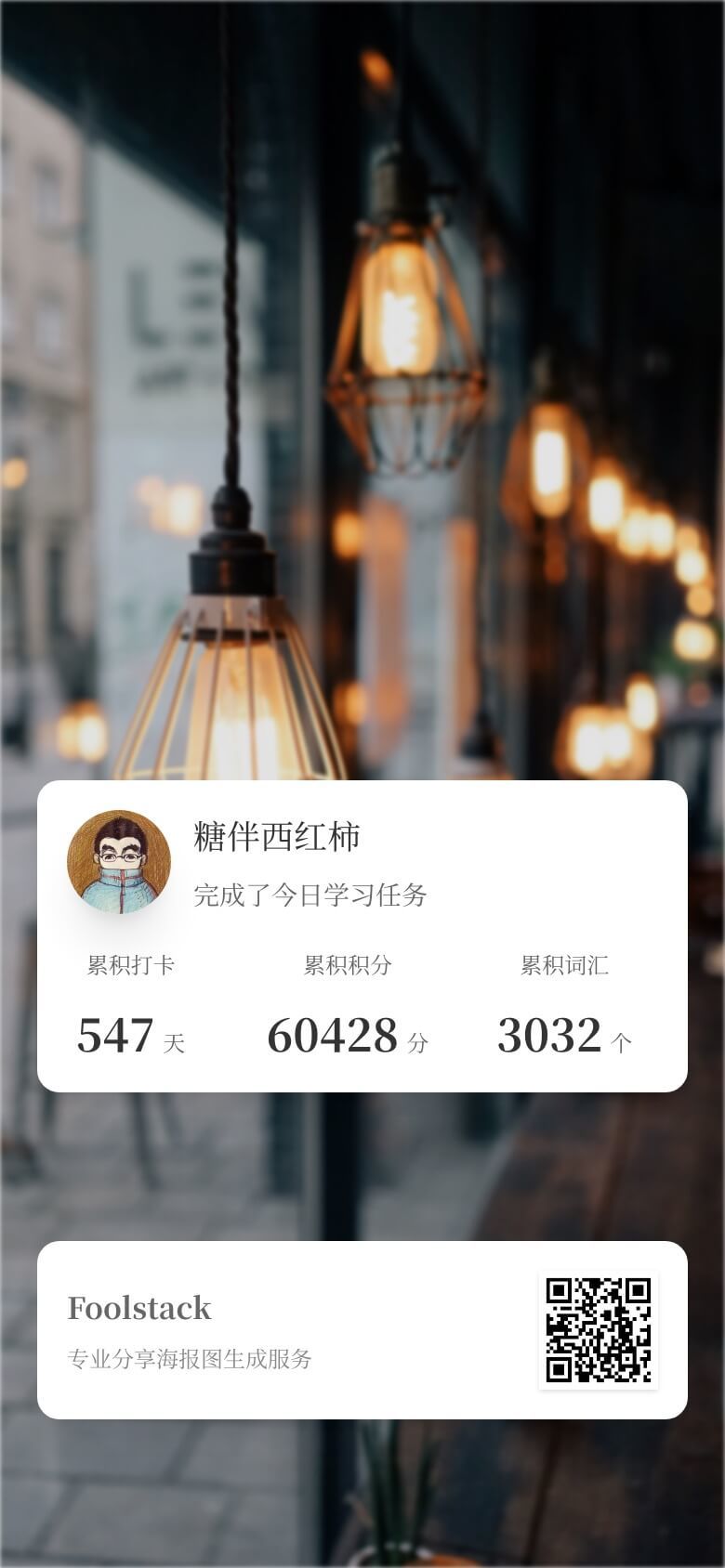
新增一个打卡模板
调用方式
// preset checkin const { data } = await axios({ url: 'https://api.foolstack.net/v1/poster', method: 'POST', data: { preset: { id: 'checkin', data: { item: { cover: 'https://cover.png', info: '完成了今日学习任务', sections: [ { label: '累积打卡', content: '547', unit: '天', }, { label: '累积积分', content: '60428', unit: '分', }, { label: '累积词汇', content: '3032', unit: '个', }, ] }, user: { avatar: 'https://avatar.png', nickname: '糖伴西红柿' }, brand: { name: 'Foolstack', qrcode: 'https://qrcode.png', slogan: '专业分享海报图生成服务' }, } } }, headers: { 'content-type': 'application/json; charset=utf-8', Authorization: 'Bearer <Your API token>', }, responseType: 'arraybuffer', }) 开始使用生成效果

-
调用 api 生成分享海报图 - Foolstack.net at 2023年06月06日
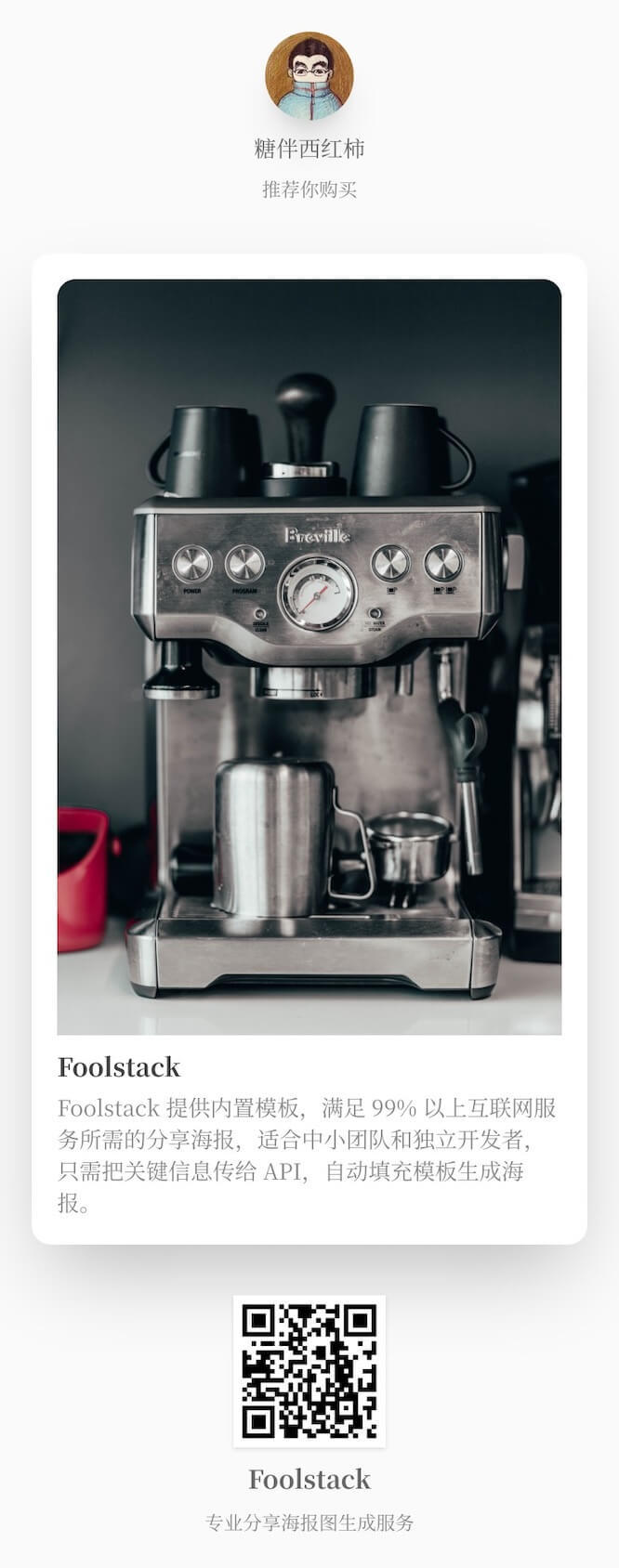
新增一个模板
// preset recommendation const { data } = await axios({ url: 'https://api.foolstack.net/v1/poster', method: 'POST', data: { preset: { id: 'recommendation', data: { item: { cover: 'https://cover.png', title: 'Foolstack', content: 'Foolstack 提供内置模板,满足 99% 以上互联网服务所需的分享海报,适合中小团队和独立开发者,只需把关键信息传给 API,自动填充模板生成海报。', info: '推荐你购买', }, user: { avatar: 'https://avatar.png', nickname: '糖伴西红柿' }, brand: { name: 'Foolstack', qrcode: 'https://qrcode.png', slogan: '专业分享海报图生成服务' }, } } }, headers: { 'content-type': 'application/json; charset=utf-8', Authorization: 'Bearer <Your API token>', }, responseType: 'arraybuffer', })生成效果如图

-
句摘 - 寻章摘句寄知音 at 2023年06月05日
加油
-
调用 api 生成分享海报图 - Foolstack.net at 2023年06月05日
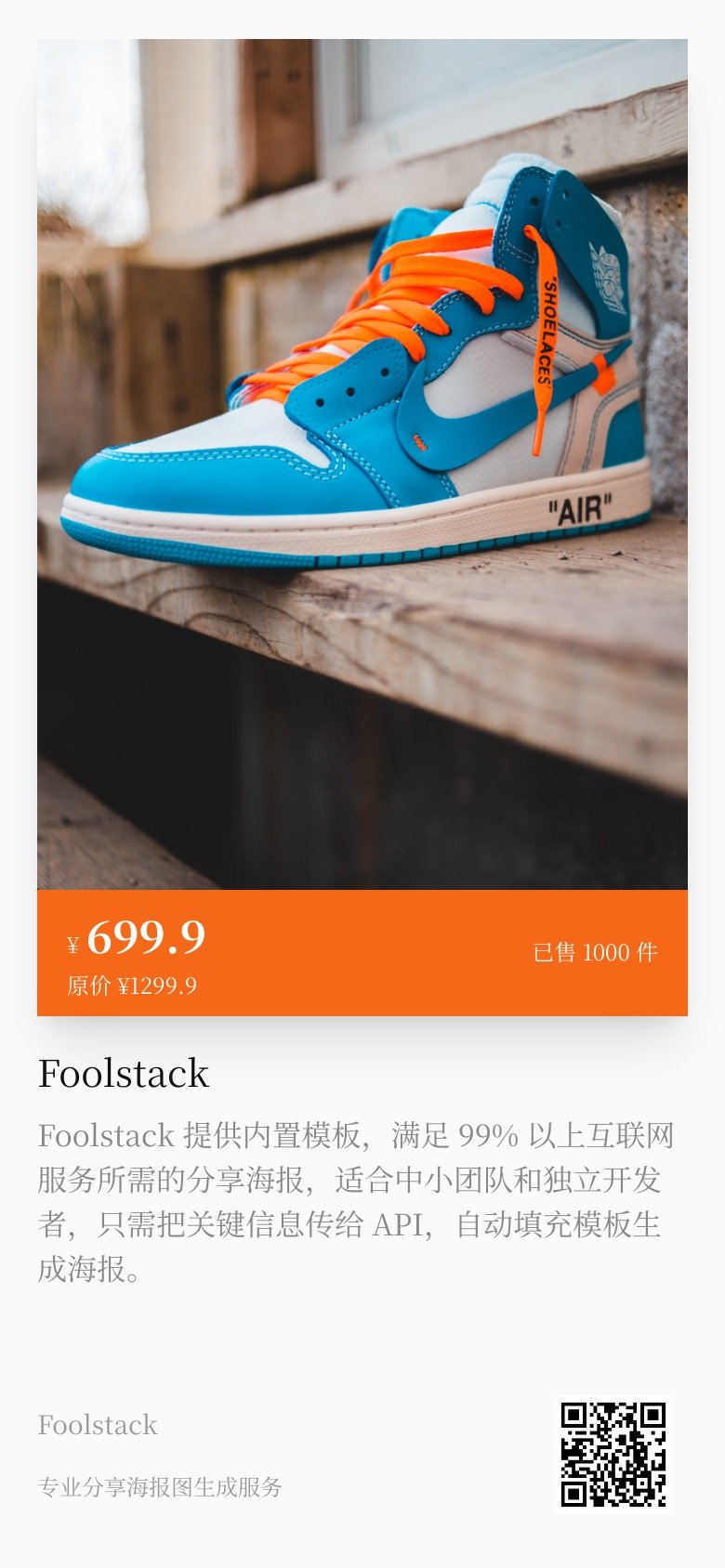
新增一个电商类模板
// preset ecommerce const { data } = await axios({ url: 'https://api.foolstack.net/v1/poster', method: 'POST', data: { preset: { id: 'ecommerce', data: { item: { cover: 'https://images', symbol: '¥', tag: '699.9', label: '原价 ¥1299.9', info: '已售 1000 件', title: 'Foolstack', content: 'Foolstack 提供内置模板,满足 99% 以上互联网服务所需的分享海报,适合中小团队和独立开发者,只需把关键信息传给 API,自动填充模板生成海报。', }, styles: { backgroundColor = '#fafafa', bannerBackgroundColor: '#f56818', bannerForeColor: '#FFFFFF', brandForeColor: '#999', titleColor: '#111', contentColor: '#888' }, brand: { name: 'Foolstack', qrcode: 'https://images', slogan: '专业分享海报图生成服务' }, } } }, headers: { 'content-type': 'application/json; charset=utf-8', Authorization: 'Bearer <Your API token>', }, responseType: 'arraybuffer', })生成效果

-
调用 api 生成分享海报图 - Foolstack.net at 2023年06月02日
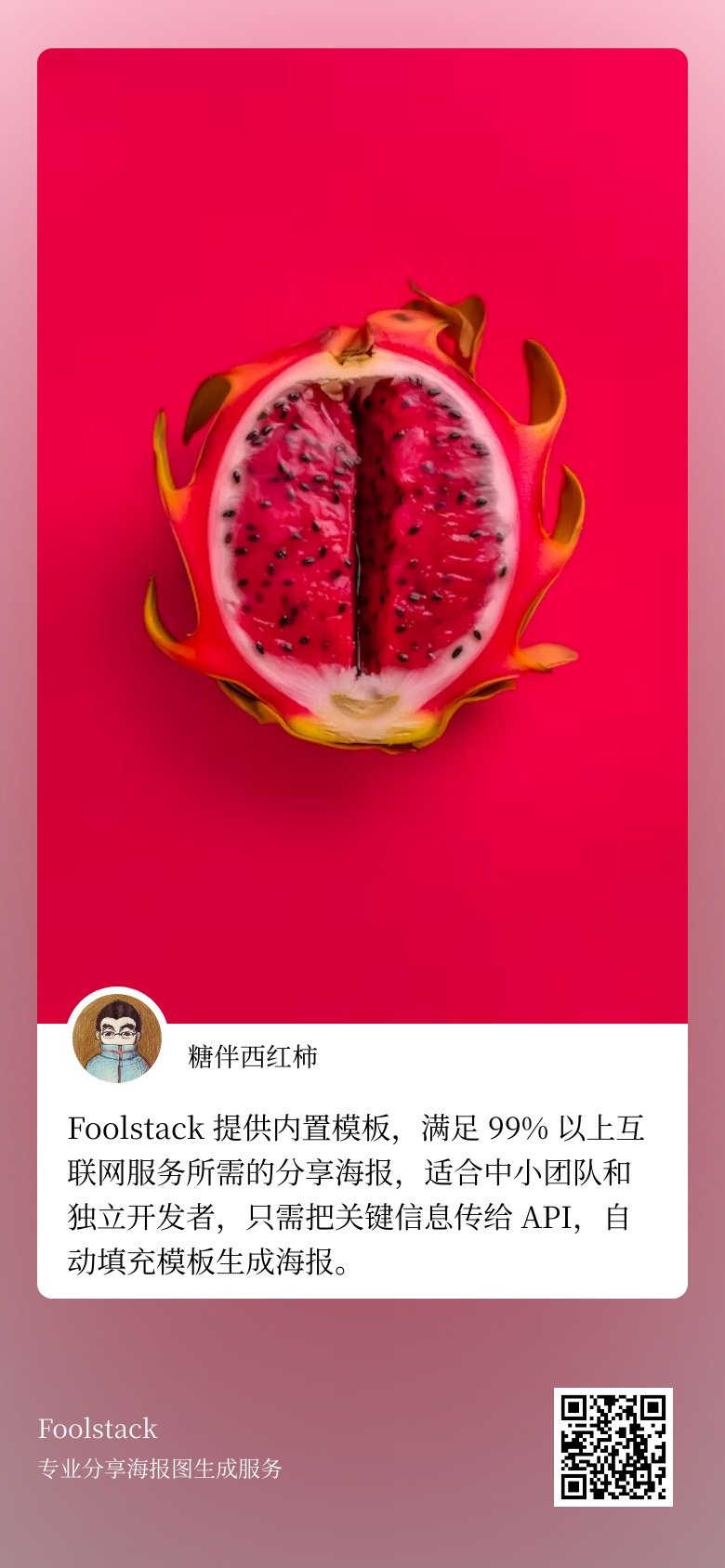
现在已经支持使用内置模板,只需要提供所需数据,就可以更方便地生成海报图了。
调用方式
const { data } = await axios({ url: 'https://api.foolstack.net/v1/poster', method: 'POST', data: { preset: { id: 'imageShare', data: { user: { avatar: 'https://image.png', nickname: '糖伴西红柿' }, cover: 'https://image.png', content: 'Foolstack 提供内置模板,满足 99% 以上互联网服务所需的分享海报,适合中小团队和独立开发者,只需把关键信息传给 API,自动填充模板生成海报。', brand: { name: 'Foolstack', qrcode: 'https://image.png', slogan: '专业分享海报图生成服务' }, } } }, headers: { 'content-type': 'application/json; charset=utf-8', Authorization: 'Bearer <Your API token>', }, responseType: 'arraybuffer', })生成效果如下


其他方式可以参考 Foolstack 的
NodeJS部分的代码示例。更多模板还在陆续添加中…
-
调用 api 生成分享海报图 - Foolstack.net at 2023年05月31日
用 cloudflare 做一下代理,速度就会快很多了。