2023,0724-0730
这个星期的大事件估计就是 Twitter 变成了 X,不过我倒是无所谓。
这周的专注力很差,只有一个下午进入了心流状态。
另外发现精力和体力跟不上执行力和想像力了。好不容易想出了一个新 App 的 idea,断断续续写了一天,但是写五分钟就得歇半个小时。
极简时钟 iOS(App Store)
极简时钟更新了 4.3.1,距离上次更新隔了 67 天。
主要的更新内容是为了满足欧洲地区用户的需求,加入了 DD/MM/YYYY 这种日期格式,另外加入了德语的本地化。
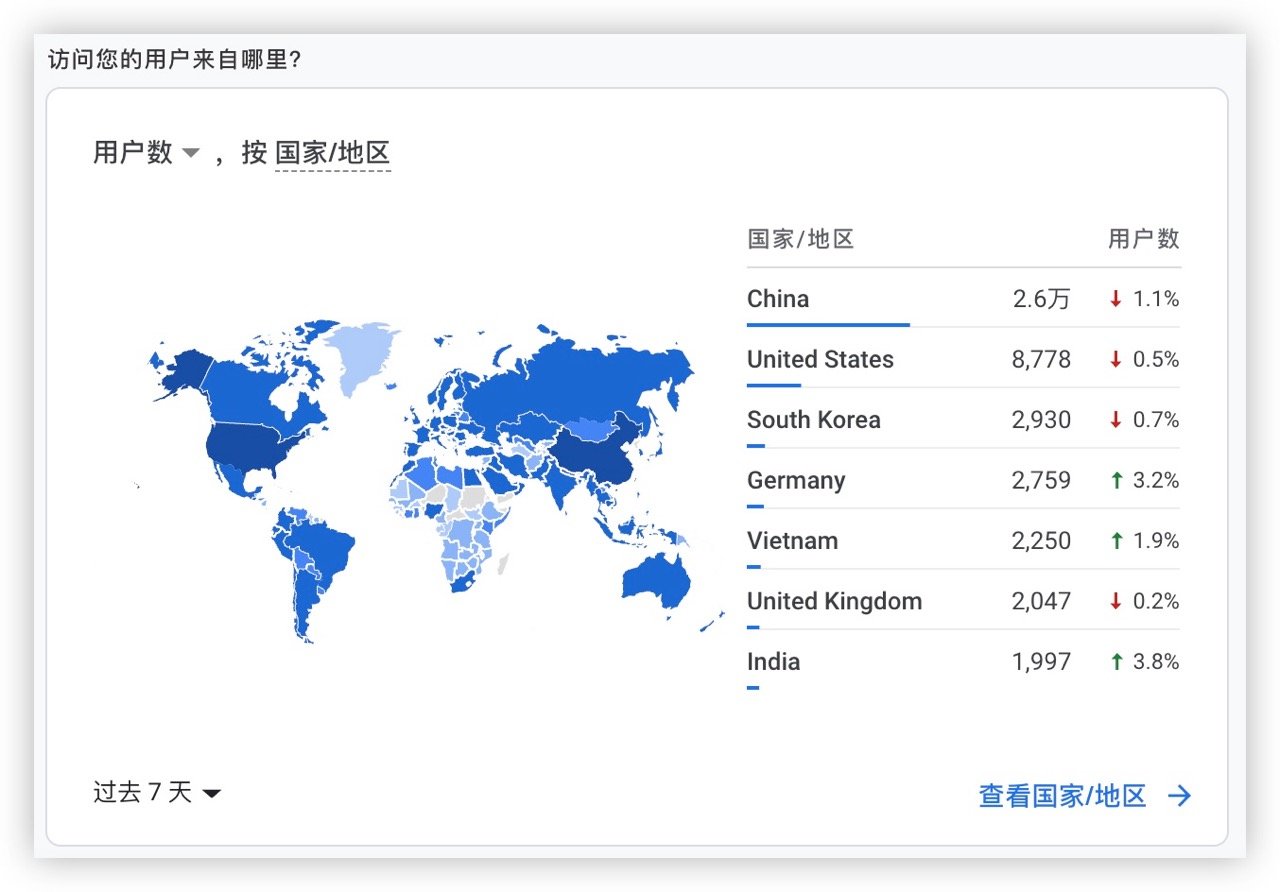
极简时钟的用户量中德国是第三多的国家,但是过去的时间一直在下降,不过自从加入了德语本地化后,用户数量略有回升,不知道两者是否有关。从数据上看,下个加入本地化的语言就应该是越南了。
这次提交比较匆忙,忘了调整关键字,不过从前几次的调整经验来看,啥用都没有。

极简日记 iOS(App Store)
上周六就提交审核了,结果过了 24 小时才进入审核,又过了 24 小时才过审上架,距离上次更新隔了 81 天。可能是因为更新的间隔时间太久,也可能是因为提交的时间是周末,才导致这次审核时间特别长。不过以前也有过即使是周末提交过了两三个小时就上架的经历,所以 App Store 的审核也是玄学。
正式版上线后,如约给参加测试的群友们每人都发了终身 Pro 的兑换码。不过刚上线一两天,就又发现了 bug,最近一个月是没有时间修复了,好在是不影响日常使用的 bug。
新 App
周四的上午灵光乍现,冒出了一个新点子。搜了一圈发现实现起来毫无难度,于是就开始写 demo。新建工程的时候碰到了一个大难题:起名字,让 AI 起了几十个名字,结果没有一个让我满意的,最后还是我自己想出了个非常棒的名字。

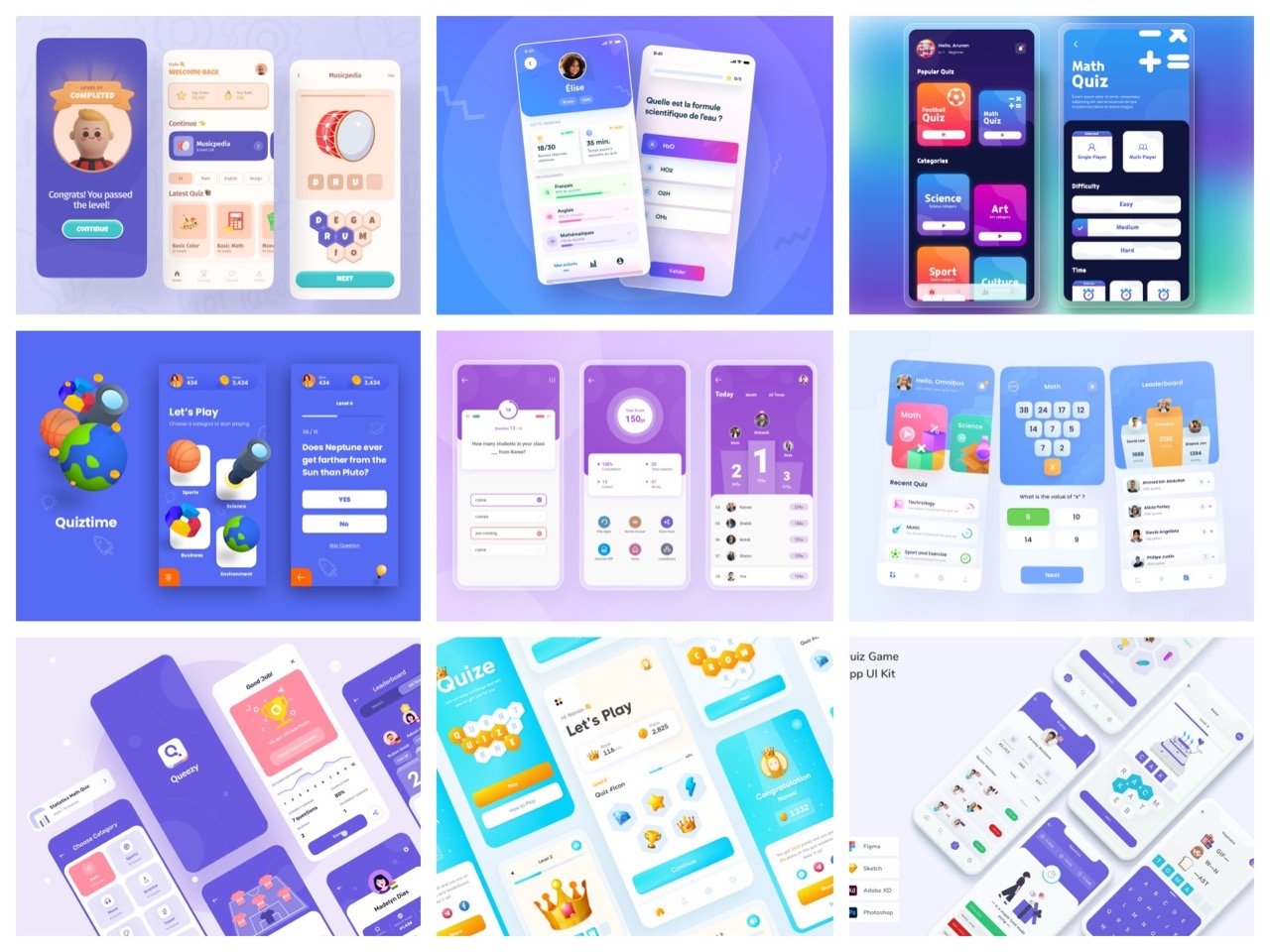
只花了十多分钟就写好了核心玩法的 demo,效果还算满意。不过 UI 上还都是最简单的控件堆砌,也毫无用户体验可言,在网上搜了一大堆类似 App 的设计图,再次感叹自己设计这样 UI 简直不可能,后期还需要专业的设计师加入才可以。

想法的产生速度比写代码的速度快多了,这就导致无法专注完成目前手头上的计划。另外写着写着就发现为了以后的扩展性应该把代码写得更抽象一些,于是就写写改改,写了两天也没把完整流程跑通,就很焦虑。
一开始还以为这个 App 几天就能写完,目前来看想要达到可用的程度起码需要两个星期。本来是想打算写出一个 MVP 再邀请用户来测试,但是有人建议我尽早找用户来参与测试,这样可以更早发现问题和检验这个 app 是否真正解决了用户的需求和痛点,我完全同意,不过还是需要把整个流程跑通才能放出来。
做了半天失败的 Hacker
这周还有一个对于我来说的大事件,就是 “世界头号黑客” 的凯文・米特尼克去世了。其实我学习计算机一开始的动机就是成为一名黑客,初高中的时候《黑客 X 档案》我期期不落,沉醉于其中各种传奇黑客的传奇故事。黑客题材的影视剧也是我的最爱,最喜欢看的桥段就是无所不能的黑客敲敲键盘就能破解和入侵各种系统。相对于 Ethan Hunt,我更希望成为的是 Luther 和 Benji。

上面提到的一整个下午的心流就花在如何 hack 一个教学类的视频任务网站上。 要求的任务是看完规定的视频,积累对应时长的学时。之前解决其他类似网站的办法就是用视频加速插件,16 倍速很快就能完成任务。但是这个网站做了很多恶心的限制,要把人锁定在电脑前:
- 学时计算靠的是视频真正的播放时间,而不是视频本身的时长
- 每 10 分钟如果没有任何鼠标和键盘的操作,就会暂停播放
- 网页离开焦点也会自动暂停
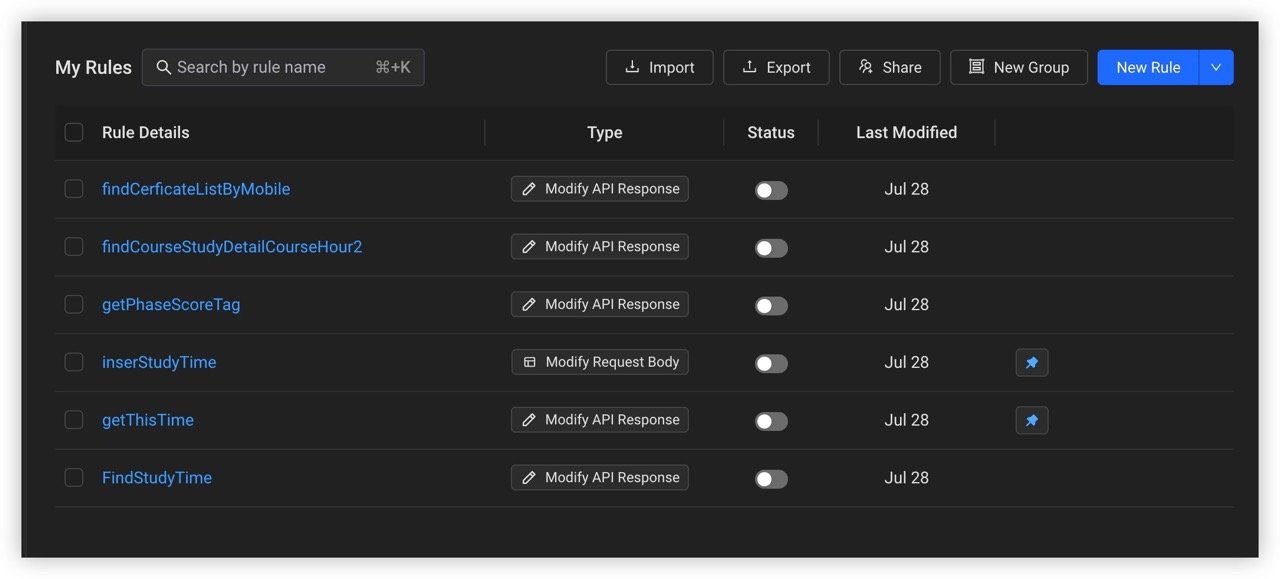
我先是通过 Chrome 的 DevTools 发现了页面发出的几个请求,然后通过 Cookie 模拟其中能够修改学习时长的请求 insertStudyTime,但是发现返回值始终提示参数错误。我以为是我 mock 的请求有问题,于是我就用 Requestly 这个插件修改请求,结果还是不行。 我又发现在插入时长(insertStudyTime)之前会调用一个获取当前时间的请求(getThisTime),我猜测 insertStudyTime 的参数和 getThisTime 的返回值有关,于是我用 Requestly 修改了这个请求的返回值,结果 insertStudyTime 就不会被调用了。

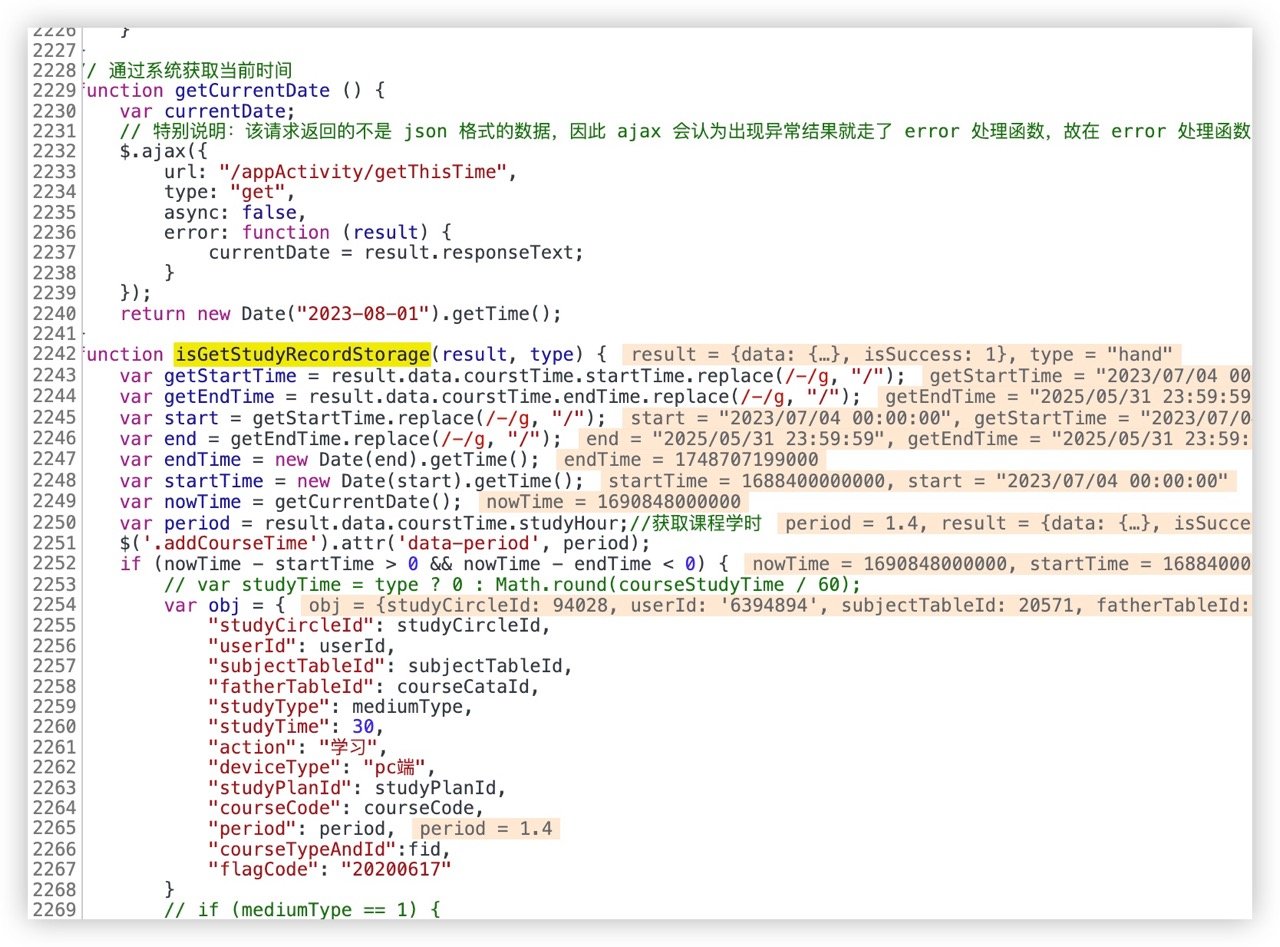
后来我尝试点进整个网页的源代码,没想到所有的 js 代码没有任何的压缩和混淆(这个外包水平堪忧啊),注释还不少呢…… 看完了构建 insertStudyTime 的整个过程,我才发现这个请求很简单,没有任何签名,参数也没有任何特殊的计算方式,基本都是固定的,只有 studyTime 这个参数是用来修改学习时长的。但是即使修改了 studyTime 也还是会得到「参数异常,计时无效」的返回值,因为通过不断测试,我得出了这个 API 的几个结论:
- 页面会每隔 5 分钟调用一次这个请求,studyTime 就是 5
- 有效的调用间隔是一分钟以上,否则会得到「调用频繁」的返回值
- 后端会记录成功修改学习时长的最新时间
- 后端会根据上一次成功调用 API 的时间和当前时间来判断 studyTime 的值是否是有效值
也就是说,如果我把 studyTime 改成 30,但是上次成功调用的时间是一分钟之前,那这个 studyTime 就不是一个有效值。

所以,想通过修改请求就达到快速积累时长是走不通了。
这个网站还有一个任务就是所有课程学习完成后生成证书,我也尝试了修改响应里学习时长的返回值,但是生成证书必须要求有对应的证书 ID 才可以,这条路子也走不通了。
不过我还是做了一丢丢的 hack 工作,就是把播放视频时监测鼠标和键盘的代码给屏蔽掉了,这样就不用每 10 分钟就去激活一下记录状态了……