聊天讨论 前端圈子十年变化之我见
主要两方面,一个是人的变化,一个是技术的变化,其中,人和技术的变化又是互相有所关联的,最终导致整个社区,整个行业的变化。
如有说得不对或让你觉得不爽的地方,欢迎评论讨论。
一、人的变化
前端从业者更多更下沉了,做了个简单的示意图。
这里的上中下指的是个体的知识储备和综合能力高低。 其中,从业人员急速扩张应该是 2017-2018 年这样子,那时候前端培训机构火得一塌糊涂,不少大厂出去开培训机构的,年赚几百万妥妥的。
不过也就那几年风光,疫情之后,烟消云散。
所以,如果时间线拉得足够长,究竟什么样的工作,什么样的决策才能确保最终的收益更大呢?
扩张的原因
前端突然雄起的原因有两个。
- 一是需求大增,大量传统企业接入云服务,例如与我们生活密切相关的公立医院的预约看诊,中小餐馆的扫码点餐等。
- 二是前端框架和工具的兴起,以 Vue 和 React 为代表的框架,Webpack 为代表的打包工具,还有配套的开源的 UI 组件库,使得前端开发的门槛变得很低。
使得许许多多综合能力其实一般般的男男女女也能够很好地应对前端开发需求,至少产品功能跑通不成问题。
由此可见,前端框架和工具对于前端行业的繁荣,甚至整个国家运行效率的提高都是带来巨大帮助的。
前端的风口
所以这就带出来另外一个有趣的话题,前端的风口是什么时候?
不少现在的年轻人都认为像我这样的老人赶上了好时候,占着高位,拿着高薪,衣食无忧。
这显然搞错了,是 2017-2018 年那波年轻人(或者临时转行的人)赶上了好时候,即使基础不牢,能力普通也能进入互联网这个高薪行业。
为什么这么说呢?
因为在我入行那些年,想要找到一份靠谱的 Web 前端开发的工作,难度和要求可比现在高多了,因为互联网企业就那么多,岗位就那么多,薪资又高,都挤破头皮要进入。
那时候还没有这些现成的框架和工具,语言本身的发展也滞后,对于算法、语言基础的要求比较高,否则写出来的代码容易漏洞百出,无法运行。
带来的现象变化
由于从业者更加的下沉,因此,可以感受到两个明显的变化。
一是言论氛围更加保守,二是更加追求短平快。
关于言论倾向的变化,我一开始以为是教育的原因,后来发现网络中的对立与保守甚嚣尘上,才明白,是言论的群体发生变化的原因。
海纳百川有容乃大,见识越多,越能明白,这个世界不是非黑即白的,是复杂多样的,即使看起来的糟粕其实也有可取之处。
“短平快” 的对立面是 “延迟满足”,而延迟满足的能力往往连结到其他正面的结果,包括学业成就、身体健康、心理健康及社交能力等。
像是付出更高的房租住在公司附近,用节省的时间投资自己以获得日后更高的回报就是一种延迟满足。
相比 10 年前,现在知识合集、面试经验、工具框架、八卦轶事这类的文章更为受欢迎。
底层 API 介绍,小众领域的稀缺文章总是泯然众人矣。
其他观察:
- 电子书、小册买了一大堆,买过就是看过
- 文章总是速览,看过等于学会
- 喜欢短剧、短视频、短文
没什么不好的,人之常情,我也喜欢看一些短平快的东西放松自己的。
二、技术的变化
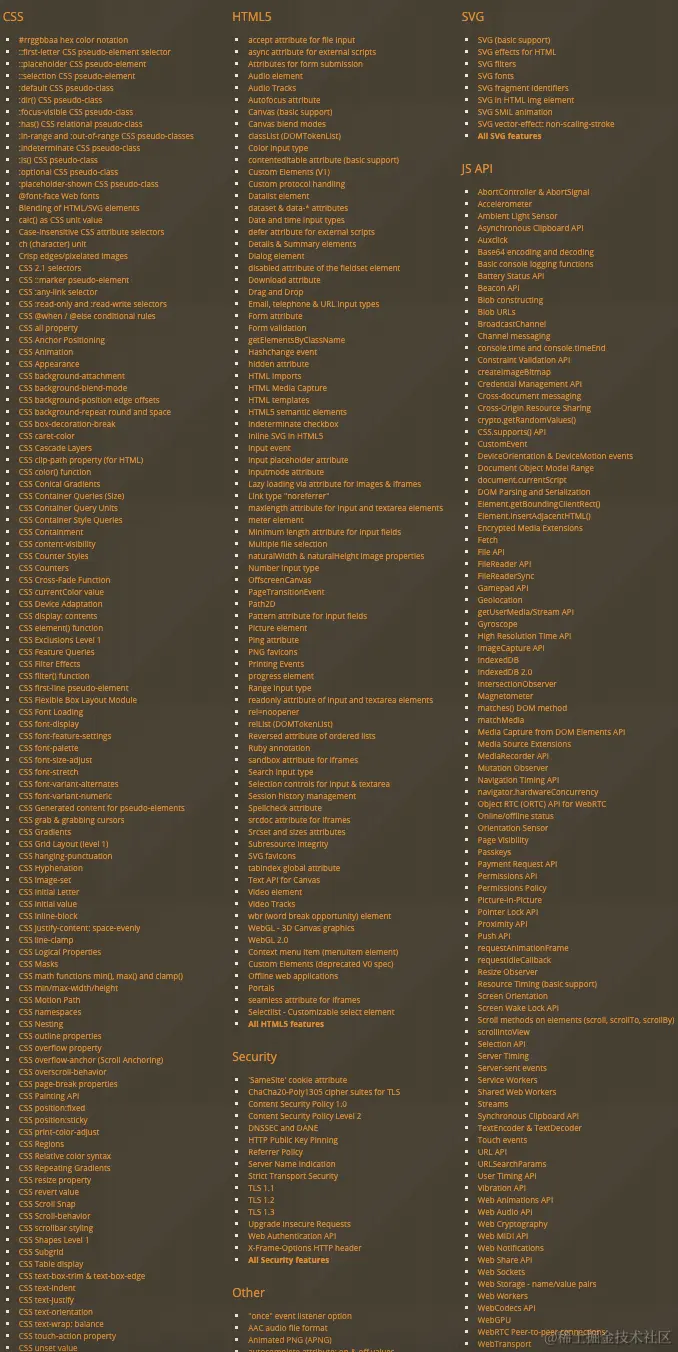
相比 10 年前,就单纯的语言层面,CSS、HTML 和 JS 新特性,足足翻了一倍,一点也不夸张,除非你是一直专注于相关领域的学习,不然,肯定跟不上知识的迭代更新的。
不过,这种变化和绝大多数的前端没有任何关系,因为,如今的前端开发,已不要求从业人员通晓这些。
- Vue 和 React 让大家不需要关心 DOM API 以及 HTML 的能力。
- 工具的自动补全能力让大家不需要关心兼容性细节。
- 框架本身限制了 JS 书写的自由,什么上下文啊,闭包、柯里化、类啊完全不了解也不影响开发。
- Axios 封装了 ajax 的常见操作和配置,使得从业者无需接触 HTTP 协议。
- 各种封装良好的 UI 组件,也使得大部分的 CSS 都无需书写。
对于行业和企业,这是好事,可以有更低的人力成本实现产品需求了,入行门槛低了,行业也繁荣了。那顺手推个岗位,技术大厂,前后端测试捞人,近三周条件放宽!>>>机会
对于个人而言,那就不好说了,前端框架的使用能力能否成为自己的竞争力呢?要是行业发展趋于停滞,前端岗位需求开始饱和,一旦被裁了,会不会找不到下家呢?
这个问题其实不要担心,只要要求降得足够低,不会找不到新的工作机会的。
学习路径的变化
过去的前端学习是学习语言本身,然后高屋建瓴,低效周期长。
现在则是语言本身了解个大概,知道常用的 API 方法,然后就是梭哈框架和工具,快速跑项目,在实践中快速成长,随着经验的不断积累,成为 Web 前端开发的熟练工,敏捷快速。
学习方式的变化
现在越来越多的新人喜欢通过短视频的方式学习,因为阅读是主动行为,消耗精力,视频是被动行为,脑子不要动,虽然效率低,但是轻松啊,深受现在的年轻人的喜欢。
面试方式的变化
一是远程面试多了;二是考察语言本身的问题少了,可能与面试官本身就是前端应用层出身有关,也可能现在的日常开发对语言本身的要求不高有关。
CSS 和 DOM 变化更大
尤其最近几年,CSS 和 DOM 新特性出现的速度要明显大于 JavaScript,因为应用层是千变万化的,而语言逻辑本身相对稳定,在 JavaScript 成熟之后,新特性增加的就比较缓慢。
PS:CSS 已经变得越来越不像 CSS 了,有逐渐代替所有 JavaScript 交互场景的趋势。
总结
这 10 年来,Web 的能力越来越强,可以实现几乎媲美桌面端软件的应用,在音视频开发,图像处理,交互实现这一块,都有着长足的进步。
不过,从业者对于这些能力的掌握的进步明显落后于技术领域本身的进步,因为框架和工具带来开发便捷的同时,让很多从业者忽略了更底层特性的学习与进步。
这其实是好现象,让我感觉不到被追赶的压力,周末可以放心地去钓鱼,没事的时候,写写小说,做做短视频。
———张鑫旭